
Steve Rio – Executive Director of The Cheaper Show, as well as Lead Strategist and CEO of Briteweb spent 5 minutes with us telling us more about their fun, unique, and ever growing art show, and the site they built to market and showcase it.
I’ve been working with WooThemes since the early days when Adii answered the support emails himself most of the time. I’ve probably employed WooThemes 30-40 times in the past 2 years, so I’ve seen them develop from good templates to an excellent framework.
While I don’t always use Woo (some of our projects are highly customized builds where we employ our own base theme/framework), I think WooThemes is incredible and the fastest way to get a website from 0-60 in days or even hours sometimes. I love the framework as it advances, the shortcodes and in the most recent iterations, really impressed with the built in social media box widgets etc and inclusion of Google Web Fonts. Two techniques I’ve been coding in to your themes until they were included.
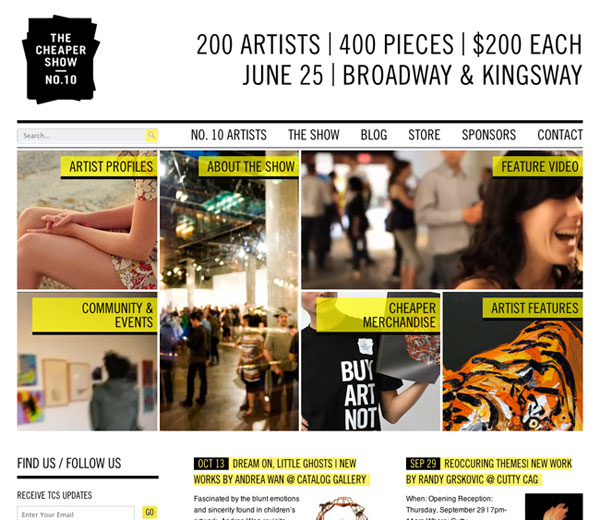
The Cheaper Show
The Cheaper Show is a grass-roots show in Vancouver, BC Canada that was started 10 years ago by 3 artists who needed a way to have their art seen. It’s now grown to become the biggest one-day art event in Western Canada and perhaps the entire country.
We received 1200 artist submissions from over 50 countries and hundreds of cities on every corner of the globe this year, all facilitated through the website. We are currently working on our first event in Tokyo (a fundraiser for victims of the earthquakes), as well as developing a business model for expansion into other cities, working with localized arts collectives and non-profits to act as Cheaper Show ambassadors in their communities.
Technical details of the site
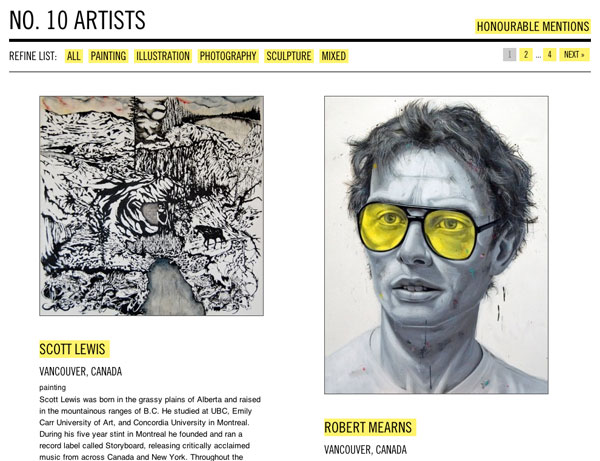
Using Gravity Forms, with a hack in place to have the form populate a Custom Post Type (‘Artists’), we received all the artist submissions through WordPress. I then built a customized Curation Tool for our Curator to review submissions, and change a custom field to move entries from a Submission status to a Selection status or Rejection status. This way there was no data-entry and it was easy to create a custom loop to display the 200 Selected Artists by simply pulling Artist CPT’s with a status set to Selection.

This site is built on the WooThemes Kaboodle theme, which we essentially stripped entirely from a styling perspective to apply our typography-heavy design aesthetic and stark white-black-yellow color scheme.
We’re using multiple widget areas (8 currently I think), including 3 on the homepage. We’ve created multiple custom widget plugins to handle a diverse range of content within these regions, including a Custom Sidebar Block post type that allows creating sidebar blocks using the typical post edit screen and creating ‘locations’ to dictate where the blocks show up.

We use the Amazon Cloud plugin to host the majority of post images etc on Amazon to deal with the traffic spike the website receives as the show ramps up and international blog attention drives traffic.

Hello Steve. Thanks for great case study, can tell us more about you Home Page Masonary nav grid?
Thanks
George
Explode your website traffic
Ditto on George’s question about the main grid navigation. Would love to know more.
That seems to be Kaboodle, not Headlines.
Right you are,
Their first version of their site was Headlines, have corrected this now. 🙂