Beautifully designed WooThemes Canvas menus with a single click.
 Hi! I’m Jamie from Pootlepress. At Pootlepress, we build the majority of our websites with WooThemes products and we see a big opportunity to build further plugins and child themes on top of the WooThemes platform.
Hi! I’m Jamie from Pootlepress. At Pootlepress, we build the majority of our websites with WooThemes products and we see a big opportunity to build further plugins and child themes on top of the WooThemes platform.
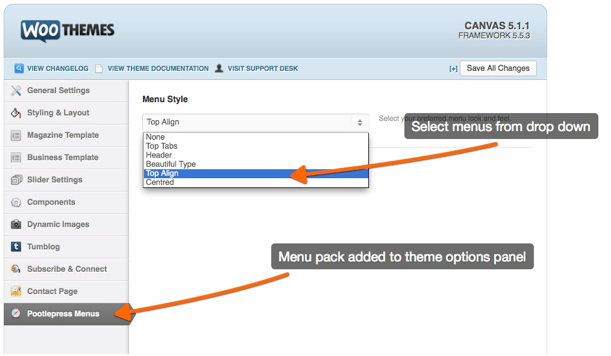
One of the things we get asked for the most from our customers is to add CSS customisations to the Canvas navigation menu. With this in mind, we thought it would be really cool to create a number of beautifully designed menus that could be easily selected through the Canvas theme options panel. So we built the Pootlepress Menu Pack for WooThemes Canvas.

Introducing our first menu pack
Child theme friendly
The Pootlepress Menu Pack has been developed as a plugin, so it works seamlessly if you are using your own child theme.
Developer-ready
With it’s own custom engine, powered by WordPress hooks and filters, designers and developers can add their own menu designs to the Pootlepress Menu Pack, having them display automatically as extra menu options in the Canvas theme options panel.
How we used the WooFramework
The WooFramework options panel makes it really easy to hook in your own custom settings- whether from a child theme or a custom plugin, such as the Menu Pack. Making use of WordPress filters, the Menu Pack adds it’s own settings to the Canvas theme options, using the easy-to-use array structure set out in the WooFramework.
Using a conveniently-placed WordPress filter, the Menu Pack makes it easy for developers to create their own custom plugins that add menu styles to the Canvas Menu Pack by Pootlepress. Their plugin would need a single filter, which adds the name of the menu style and a link to it’s CSS file into the array of styles set out in the Pootlepress Menu Pack. From there, the Menu Pack and WooFramework take care of the rest.
When Jamie approached us with the Pootlepress Menu Pack concept, the innovation of the idea excited me. I jumped at it and worked with Jamie to create the base plugin for Pootlepress Menu Pack and integrate it into the Canvas theme options.
This project is an exciting showcase of how developers and designers can build products on top of Canvas and other WooThemes products, extending the product to meet their or their customers’ needs.
It’s great to see developers creating new products on top of the WooThemes platform.
Matty Cohen @ WooThemes
What’s next?
We will be releasing additional menu packs very soon. In addition, we are also working on a footer style pack, for easily customising the look and feel of your WooThemes Canvas footer.
About Pootlepress
Pootlepress offers WordPress training, design, consultancy and support to over 1000 people each year. The WooThemes Canvas theme always forms part of our group training days and our customers love it because it makes creating beautiful websites so easy.
With the WooDojo, WooSlider, Features and Testimonials plugins, and the new widgetised home page template, Canvas provides most of the building blocks that our customers need.
With a little bit of training it’s quite straightforward to put all these building blocks together to build feature rich and beautiful websites.
We’re really excited about the Pootlepress Menu Pack for WooThemes Canvas and would welcome your comments. Get in touch at Jamie@pootlepress.co.uk.

Nice job Jamie, nice to see some plugins being built right on top of Canvas. Love to see more in this space to be honest.
Great job, Jamie! What a nice plugin! Might pick this up and try it out.
Sweet!
Great job Jamie just what I could do with,
Thanks!
Brilliant!
Great job guys, one thing, where is an example of it with drop downs?
Can we get a plugin/functionality for email optins that are more effective than the typical “subscribe” widget? That would be excellent!!
Can these menus be styled through the WooThemes Control Panel, or are they just offered as-is?
That was my question, so I’ll bump it, +1 it, ditto it, second it!!
Great looking menus — but why is there never any easy way to do left hand vertical menus?
Nice work,
will their be an update in the future so we can use this plugin in other Woo themes also??
Sorry everyone looks enthusiastic but has already someone use it?
I’ve just bought it and I’m little very disappointed: it add a second menu in the code, the first one is just hide with a display=none, and drop down menus are not working properly…
Hi, I agree. The plugin is not working as shown in the examples.
I’m using Canvas with Woocommerce and Sensei and I’m getting some kind of navigation in a circle (TopAlign menu).
Padding and margins do not match with menu’s generated by Woocommerce and Sensei.
Hi everyone,
Thanks for all the feedback 🙂
A few of you have asked about drop down menus. The first menus in the first menu pack aren’t designed for sites with drop downs – we are actually building most new customer sites without drop downs these days so they are more tablet friendly – but don’t worry I hear the requests for drop down styling so we will be sure to build some menus very soon that support this – and also look to update the first menu pack to include drop down styles in the next release 🙂
Thanks again,
Jamie
I like the look of these Jamie. I’ll be moving to Canvas soon and this could be just what I’m looking for.
One question, if you don’t recommend drop downs in menus, how do you recommend placing the info usually found there?
Hi,
@stdavidseileen well we are close to releasing the menu pack with drop downs that work nicely 🙂 Should be this week.
We are generally seeing many websites purging their drop down menus – obviously if the website is very content heavy then you may need them.
Our next menu that we release will combine being tablet friendly and have a second level (i.e once clicked on the top level the menus will show a secondary level). This is more tablet friendly and also looks great 🙂
Jamie
Hi All,
We’ve now updated the Menu Pack so that drop down menus work 🙂
Jamie
Hi Jamie,
Can you show how the NEW drop-down menus function? I have two navs and would like to see how this displays? Can I leave the primary under the header and make the secondary align right?
Do you have a demo to view? Is there documentation I can read prior to purchase?
Thanks,
Rhonda